This is a guest post by Matthew Heusser.
When I think of testing a website or application, I generally break it into two kinds of work. There is the initial work on the new feature, which is usually deep into that feature and the things that surround it. Then, later, I may need to check to see if a set of changes caused unanticipated problems. We call that second sort of testing regression testing, and there are ways to automate portions of it or reduce the need for it. Today, I want to talk about how to radically improve the amount of information flow for feature testing.
This is a radical improvement — questions executives didn’t know to ask; information so valuable testers start being called into design and planning meetings; QA starting to stand for “Quality Advocate,” not “annoying blocker.” These tools need to be available for free, and using them should take more than five minutes each.
I’m talking about browser plugins.
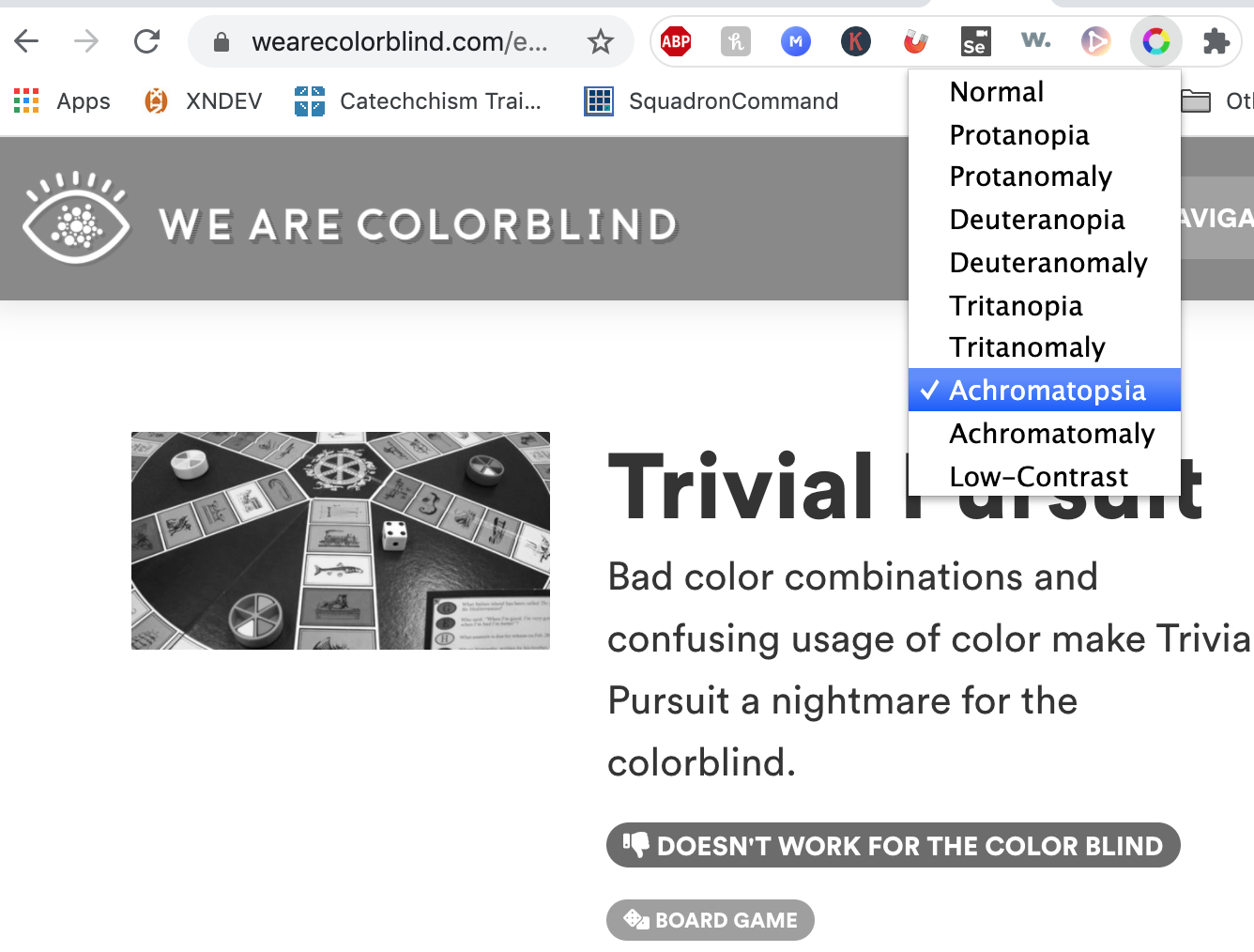
1. Spectrum for color blindness checks
A little over 4% of the population is colorblind. That’s more than one in 25! This plugin doesn’t just give you a thumbs up or down for your site. Instead, it allows you to view the site with different types of colorblindness, or at least as well as that can be described. Tim Western introduced me to Spectrum, which makes testing as simple as turning it on and trying to use your website.
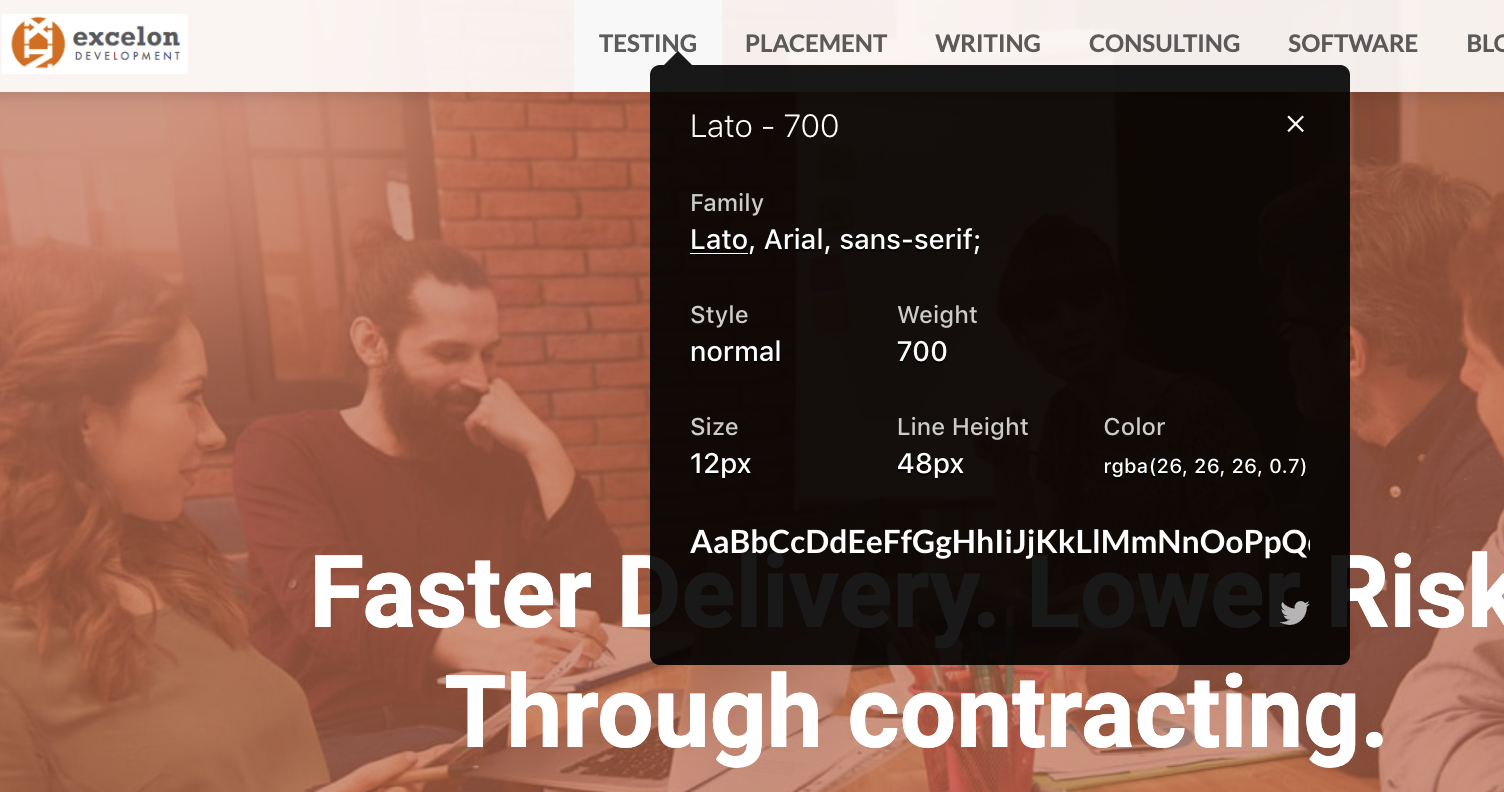
2. WhatFont for font discovery
Just click the WhatFont button and mouse around the screen to see what font is selected; click on an element to get details about size. If pixels matter, you can use this when a new developer or designer starts in order to prevent problems that might be much harder to fix later.
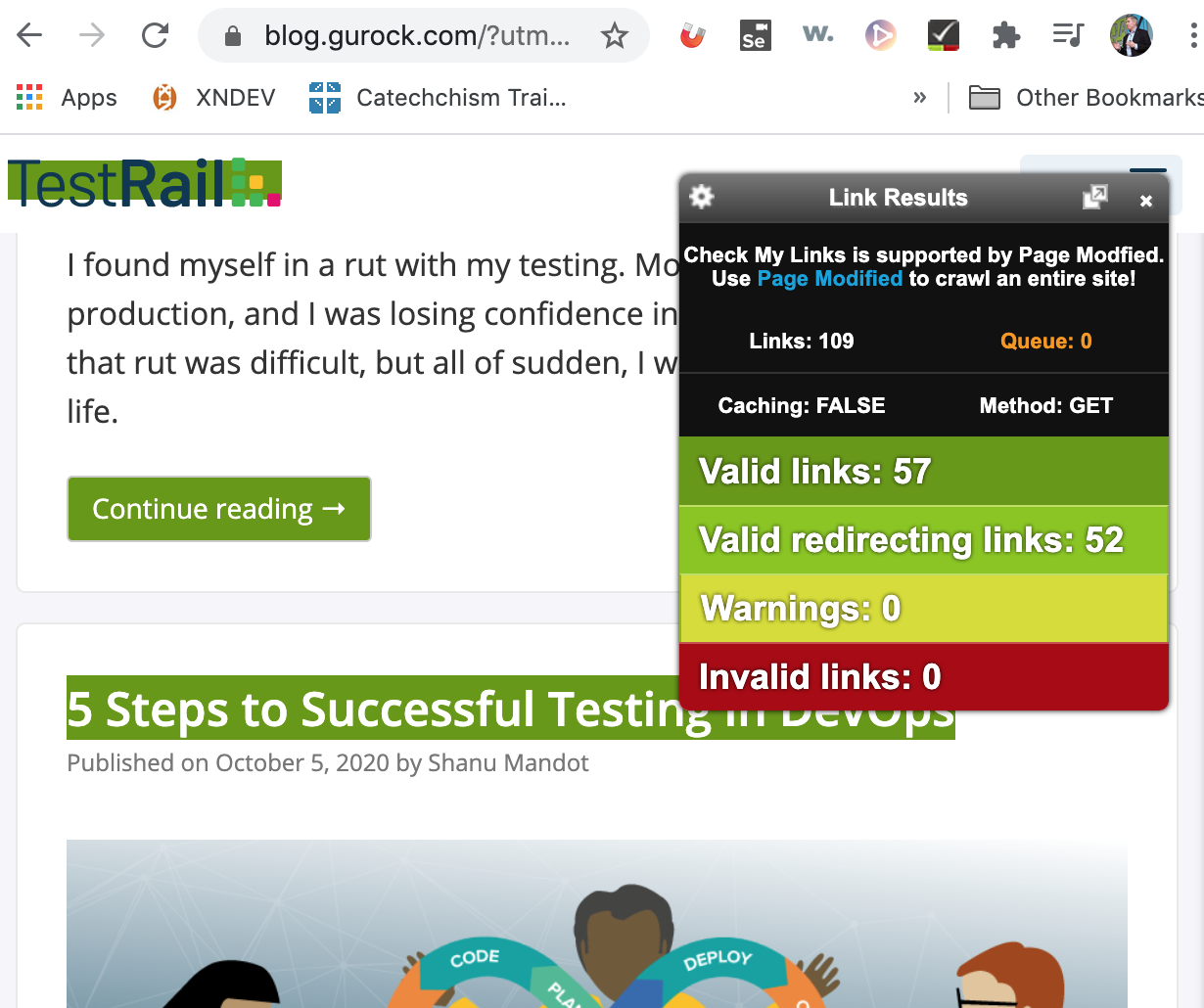
3. Check My Links for link checking
Web crawlers to check an entire domain do exist, but they can take some time to install. Check My Links is a simple button-click tool that checks all the links on a website.
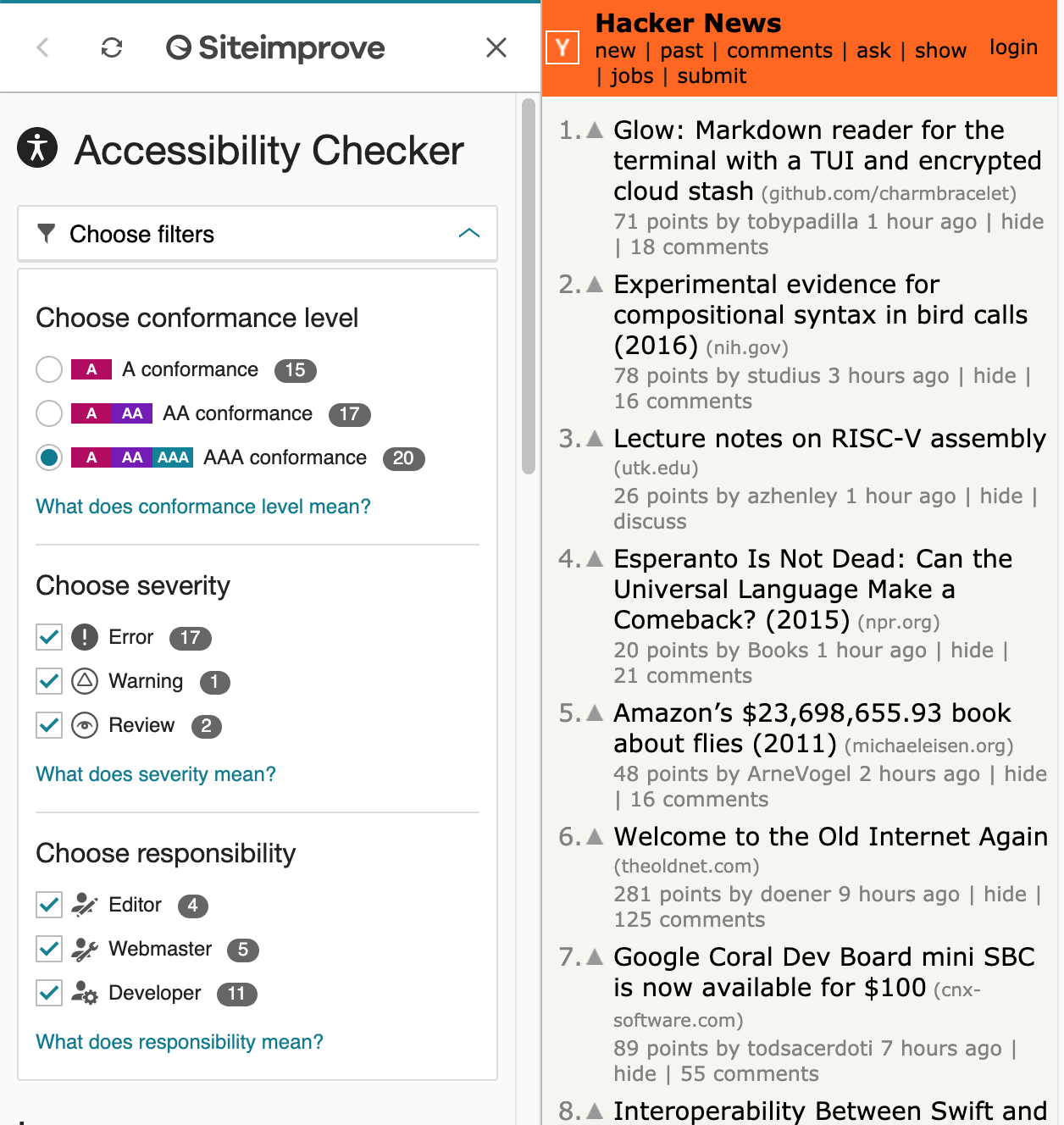
4. Siteimprove for accessibility
Another one-click check for accessibility of a single webpage, Siteimprove provides a list of problems and is filterable by the level of compliance.
Now here are two plugins to speed up your automation.
5. Selenium IDE for test data setup and debugging
Once deprecated, the new Selenium IDE is a free in-browser automation tool that’s simple and useful. It is essentially a very limited record and playback tool mostly used to click type and compare text. I’d suggest Selenium IDE for quick and dirty test setup. If you need to create similar accounts a half-dozen times to simulate a complex scenario, don’t do it by hand. Instead, use Selenium IDE to create a hundred accounts, and meanwhile, go to lunch. The new IDE has the ability to export files and run them from the command-line, making it possible to use them as part of continuous integration. Selenium IDE supports both Chrome and Firefox.
6. Ranorex Selocity for generating selectors
One of the most painful parts of automation is figuring out the right CSS or XPath code to allow the tool to “grab” an element. Selenium IDE and even Chrome DevTools can help you find the element. Selocity gives you more options within DevTools for locator strings and makes copying them to your clipboard a button-click.
Finally, Let’s cover two more plugins that speed up your testing and your coverage at the same time.
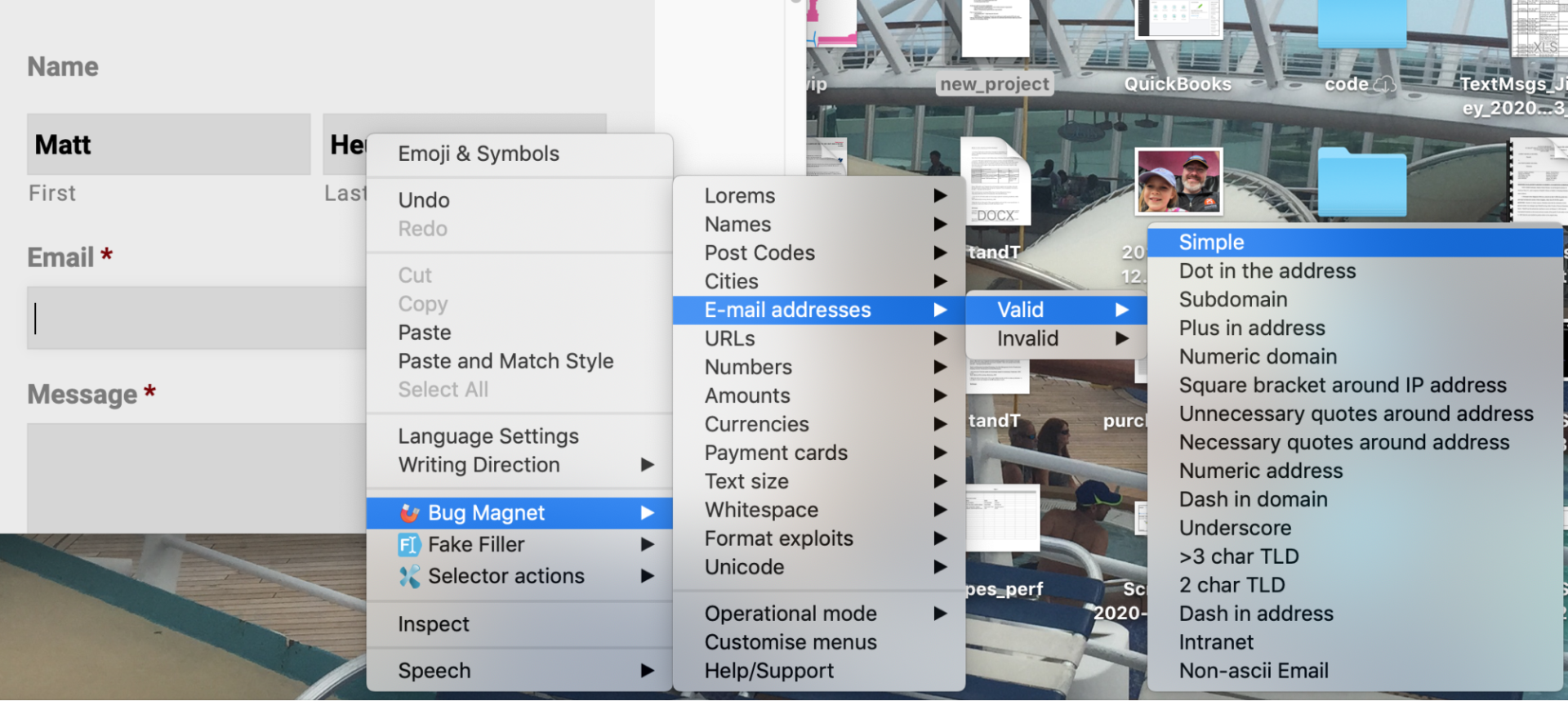
7. Bug Magnet for test data
Just because “Heusser” works as a last name in a user field doesn’t mean “Nu” will, even though some people have that name. We call this the problem of local optima: the idea that programmers could make a mistake outside of the business requirements. Because of local optima, it makes sense to randomize the valid (and invalid) input. In that case, Bug Magnet may be your best friend. Just look at the menu options for email addresses alone in the image below.
Using Bug Magnet is as easy as right-clicking on the form where you would otherwise type.
8. Fake Filler for test data
Sometimes, though, you just want to race through a long-form, filling it out with valid data. Ideally, that data should be a little different every time. Chris Kenst, President and Board Member of the Association for Software Testing, turned me to this little form that fills out every field with the same-randomized test data. Fake Filler is pretty good at guessing name and email fields, and when it does email, it uses the free email tool Mailinator, so you can actually check those fake-generated email addresses.
Moving fast
Janet Gregory once told me that if testers reframed their role not as finding bugs, but instead as providing information to decision-makers, their career prospects would explode. The first four tools allow you to provide real information about a range of users in a minute or so. The next two speed up the creation of test data and the creation of test scripts. After that, we speed up the filling out of forms while improving coverage.
Try these plugins, blow away your team and leaders with information about the status of the software, and find out if Janet is right.
Speaking of you, what’s your favorite browser plugin, and why? Tell us about it in the comments!
Matthew Heusser is the Managing Director of Excelon Development, with expertise in project management, development, writing, and systems improvement. And yes, he does software testing too.